Science

Science
Snoozing Winter Bear
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Winter-Snooze/Wes_wintersnoozelg.gif}}" alt="Winter Snooze"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Spur a discussion on wintertime animals with this cave or burrow project. Then discuss what <em>hibernation</em> means and which animals (such as bears, hedgehogs, badgers, or mice) hibernate. </strong></p>
<p> </p>
<div class="material-resource">
<div class="material"><p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>paper lunch bag</li>
<li>paper scraps</li>
<li>markers or crayons</li>
</ul>
</div>
<div class="resource"><p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Winter-Snooze/Wes_wintersnooze1.gif}}" title="Winter Snooze Step 1">
<p><strong>Step 1</strong><br>
Lay the paper bag on your desk so that the folded bottom is facing up. Cut the bag off about an inch below the folded bottom.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Winter-Snooze/Wes_wintersnooze2.gif}}" alt="Winter Snooze Step 2">
<p><strong>Step 2</strong><br>
Unfold the bag and cut a U-shaped opening on one side.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Winter-Snooze/Wes_wintersnooze3.gif}}" alt="Winter Snooze Step 3">
<p><strong>Step 3</strong><br>
To shape the cave or burrow, place the bag so that one side rests flat on the table and the side with the U-shaped opening rests at an angle.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Winter-Snooze/Wes_wintersnooze4.gif}}" alt="Winter Snooze Step 4">
<p><strong>Step 4</strong><br>
Create and cut out plants and animals to decorate the scene.</p>
</div>
<!-- Step 2 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Cool Penguin Puppet
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Cool-Penguin-Puppet/Wes_coolpenguinlg.gif}}" alt="Cool Penguin Puppet Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>These construction paper penguin puppets are perfect following a discussion of penguin species and camouflage or simply for wintertime fun! </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>9" x 12" black paper</li>
<li>3" x 9" black paper</li>
<li>4" x 6" white paper</li>
<li>paper scraps—red, orange, yellow, black, white, pink</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Cool-Penguin-Puppet/Wes_coolpenguin1.gif}}" alt="Cool Penguin Puppet Step 1">
<p><strong>Step 1</strong><br>
To make the puppet body, roll the 9" x 12" black paper into a cylinder and glue it. Position the seam at the back of the project and glue the top inch of the cylinder closed.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Cool-Penguin-Puppet/Wes_coolpenguin2.gif}}" alt="Cool Penguin Puppet Step 2">
<p><strong>Step 2</strong><br>
Round the corners of the 4" x 6" white paper (belly) and glue it to the puppet.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Cool-Penguin-Puppet/Wes_coolpenguin3.gif}}" alt="Cool Penguin Puppet Step 3">
<p><strong>Step 3</strong><br>
To make the wings, fold the 3" x 9" black paper in half and cut a wing shape. Glue the wings to the puppet.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Cool-Penguin-Puppet/Wes_coolpenguin4.gif}}" alt="Cool Penguin Puppet Step 4">
<p><strong>Step 4</strong><br>
Finally, cut feet, a beak, facial features, and head markings from the paper scraps and glue them to your puppet.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Autumn Leaves
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Autumn-Leaves/Wes_autumnleaveslg.gif}}" alt="Autumn Leaves Large"></div>
<!-- Final Project Image End -->
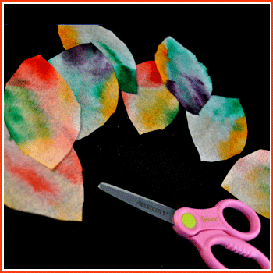
<p style="margin-bottom:0;"><strong>This project makes for a great introduction to scientific terms, such as <em>chlorophyll,</em> and the color change in autumn leaves. Add the leaves to a fall display or use them to create a mobile.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>coffee filters</li>
<li>markers</li>
<li>small cup of water</li>
<li>pencil</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Autumn-Leaves/West_autumnleaves1.gif}}" usemap="1328" longdesc="Classroom Activities" alt="Autumn Leaves Step 1">
<p><strong>Step 1</strong><br>
Use markers to draw large dots on the coffee filters.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Autumn-Leaves/West_autumnleaves2.gif}}" usemap="1329" longdesc="Classroom Activities" alt="Autumn Leaves Step 2">
<p><strong>Step 2</strong><br>
Fold each filter into fourths and dip it into the water, observing as the colors spread and change. Lay each filter flat to dry.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Autumn-Leaves/West_autumnleaves3.gif}}" usemap="1296" longdesc="Classroom Activities" alt="Cereal Box Diorama Step 3">
<p><strong>Step 3</strong><br>
Draw leaf shapes on the filters and cut them out.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Beautiful Wings
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Beautiful-Wings/Wes_beautifulwingslg.gif}}" alt="Beautiful Wings"></div>
<!-- Final Project Image End -->
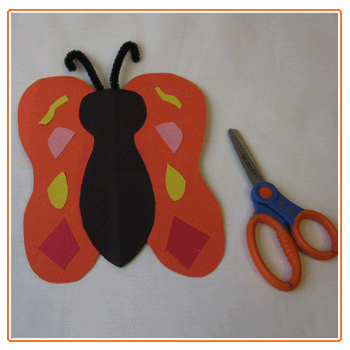
<p style="margin-bottom:0;"><strong>Create this colorful display to wrap up a study of animal life cycles or simply to celebrate spring! Title it "Beautiful Wings!"</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>9" x 12" construction paper sheet</li>
<li>3" x 6" black construction paper strip</li>
<li>construction paper scraps</li>
<li>pipe cleaner half</li>
<li>glue</li>
</ul>
</div>
<div class="resource"><p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Beautiful-Wings/Wes_beautifulwings1.gif}}" alt="Beautiful Wings Step 1">
<p><strong>Step 1</strong><br>
Trace the outlines of both of your shoes on the construction paper. Cut out the tracings to make wings.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Beautiful-Wings/Wes_beautifulwings2.gif}}" alt="Beautiful Wings Step 2">
<p><strong>Step 2</strong><br>
Trim the black construction paper to form the butterfly's body. Then glue the wings to the body.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Beautiful-Wings/Wes_beautifulwings3.gif}}" alt="Beautiful Wings Step 3">
<p><strong>Step 3</strong><br>
Cut the pipe cleaner and shape the pieces to form two antennae. Glue them in place.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Beautiful-Wings/Wes_beautifulwings4.gif}}" alt="Beautiful Wings Step 4">
<p><strong>Step 4</strong><br>
For added color, trim paper scraps and glue them to the wings.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Creature Headband
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Creature-Headband/Wes_creatureheadbandlg.gif}}" alt="Creature Headband"></div>
<!-- Final Project Image End -->
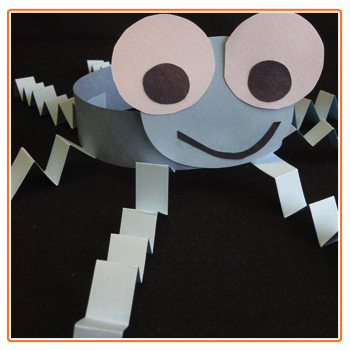
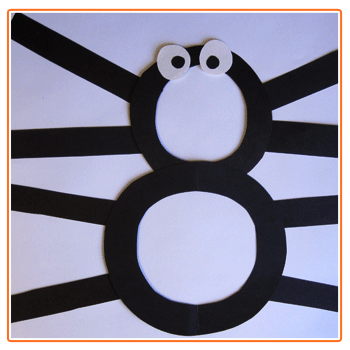
<p style="margin-bottom:0;"><strong>Bring some wiggly-giggly fun to a study of sea creatures! This headband can resemble an octopus or jellyfish. Not doing an ocean unit? Make the headband a spider instead!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>1 1/2" x 18" construction paper strip (headband)</li>
<li>eight 3/4" x 12" construction paper strips</li>
<li>3 1/2" construction paper circle</li>
<li>construction paper scraps</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Creature-Headband/Wes_creatureheadband1.gif}}" alt="Creature Headband Step 1">
<p><strong>Step 1</strong><br>
Ask your teacher to help you size the headband to fit your head. Cut off the excess and glue the ends together.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Creature-Headband/Wes_creatureheadband2.gif}}" alt="Creature Headband Step 2">
<p><strong>Step 2</strong><br>
Accordion-fold the construction paper strips to make arms (octopus), tentacles (jellyfish), or legs (spider). Glue the strips around the headband.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Creature-Headband/Wes_creatureheadband3.gif}}" alt="Creature Headband Step 3">
<p><strong>Step 3</strong><br>
Cut paper scraps to make facial features; glue them to the circle. Then glue the circle to the front center of the headband.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Did You Hear?
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Did-You-Hear/Wes_didyouhearlg.gif}}" alt="Did You Hear Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Use this project after a discussion of different animals' hearing and how their ears are adapted for their environments. Suggest a variety of animals, such as foxes, elephants, bears, mice, and rabbits. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>paper plate half</li>
<li>crayons</li>
<li>construction paper </li>
<li>wooden craft stick</li>
<li>glue or tape</li>
<li>stapler</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Did-You-Hear/Wes_didyouhear1.gif}}" alt="Did You Hear Step 1">
<p><strong>Step 1</strong><br>
To make the mask, cut a V-shaped piece from the center of the straight side of the paper plate. Then ask your teacher to help you cut two eyeholes.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Did-You-Hear/Wes_didyouhear2.gif}}" alt="Did You Hear Step 2">
<p><strong>Step 2</strong><br>
Use the construction paper to make two ears for your chosen animal.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Did-You-Hear/Wes_didyouhear3.gif}}" alt="Did You Hear Step 3">
<p><strong>Step 3</strong><br>
Color the mask so it looks like your animal's face. Then position the ears on the mask and staple them in place. Tape or glue the craft stick to the back of the mask to make a handle.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Early Birds or Night Owls?
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=wysiwyg/westcottbrand/Wes_earlybirdslg.gif}}" alt="Early Birds Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Are your students early birds or night owls? This graphing activity makes a great follow-up to a discussion of diurnal and nocturnal animals. To prepare for the project, label a 7" x 18" construction paper strip as shown. Then use the graph for introducing fractions.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>construction paper scraps</li>
<li>markers</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=wysiwyg/westcottbrand/Wes_earlybirds1.gif}}" alt="Early Birds Step 1">
<p><strong>Step 1</strong><br>
Decide whether you prefer daytime or nighttime. Cut and glue construction paper scraps to make either a diurnal or nocturnal animal to represent your decision. Use markers to add details.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=wysiwyg/westcottbrand/Wes_earlybirds2.gif}}" alt="Early Birds Step 2">
<p><strong>Step 2</strong><br>
Attach the animal to the graph in the correct row. Use the completed graph to write questions to share with classmates, such as "Are there more feathered animals in the day or night?" and "Is more of our class diurnal or nocturnal?"</p>
</div>
<!-- Step 2 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Fine-Feathered Booklet
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Fine-Feathered-Booklet/Wes_finefeatheredlg.gif}}" alt="Fine Feathered Booklet Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>"Whoooo" knows about owls? Display students' knowledge with this fun assessment tool. Simply use teacher scissors to cut templates for various animals to gauge students' knowledge about other animals too!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>tagboard owl (or other animal) template</li>
<li>two 9" x 12" brown construction paper sheets</li>
<li>9" x 12" orange construction paper sheet</li>
<li>6" x 9" yellow construction paper rectangle</li>
<li>black and yellow paper scraps</li>
<li>stapler</li>
<li>glue</li>
<li>black marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Fine-Feathered-Booklet/Wes_finefeathered1.gif}}" alt="Fine Feathered Booklet Step 1">
<p><strong>Step 1</strong><br>
Fold a brown construction paper sheet in half lengthwise and trace the template on the paper. Cut out the tracing and unfold the paper.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Fine-Feathered-Booklet/Wes_finefeathered2.gif}}" alt="Fine Feathered Booklet Step 2">
<p><strong>Step 2</strong><br>
Stack and align the lower edges of the orange paper, the remaining brown paper, and the yellow paper. Holding the stack vertically, slide the top sheet (yellow) up about one inch and the bottom sheet (orange) down about one inch as shown.</p>
</div>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Fine-Feathered-Booklet/Wes_finefeathered3.gif}}" alt="Fine Feathered Booklet Step 3">
<p><strong>Step 3</strong><br>
Fold the tops of the brown and orange sheets forward to create five graduated layers.</p>
</div>
<!-- Step 3 End -->
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<!-- Step 4 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Fine-Feathered-Booklet/Wes_finefeathered4.gif}}" alt="Fine Feathered Booklet Step 4">
<p><strong>Step 4</strong><br>
Place the folded project on the owl cutout, aligning the lower edges. Staple it near the fold.</p>
</div>
</div>
<!-- Step 4 End -->
<!-- Step 5 Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Fine-Feathered-Booklet/Wes_finefeathered5.gif}}" alt="Fine Feathered Booklet Step 5">
<p><strong>Step 5</strong><br>
Flip the booklet over and trim to match the shape of the cutout. Then turn the booklet faceup and cut the scraps to make eye and beak cutouts. Glue them in place. Scallop the bottom of each booklet page and use the marker to label the pages with different owl topics, such as the types of owls, what they eat, and where they live. Flip up the pages to fill the booklet with animal facts!</p>
</div>
<!-- Step 5 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Folded Flower
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Folded-Flower/Wes_foldedflowerlg.gif}}" alt="Folded Flower Large"></div>
<!-- Final Project Image End -->
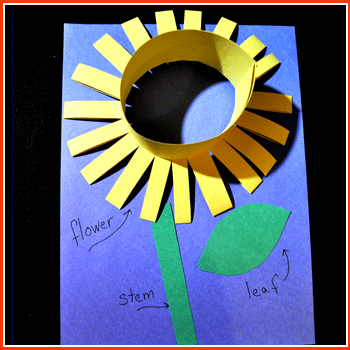
<p style="margin-bottom:0;"><strong>Use this 3-D flower to show off science skills and to brighten the classroom. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>2 pieces of construction paper</li>
<li>paper scraps</li>
<li>tape</li>
<li>marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Folded-Flower/Wes_foldedflower1.gif}}" alt="Folded Flower Step 1">
<p><strong>Step 1</strong><br>
Fold a bright piece of construction paper in half lengthwise. Fold it again to make a crease. Cut slits from the folded end up to the crease line.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Folded-Flower/Wes_foldedflower2.gif}}" alt="Folded Flower Step 2">
<p><strong>Step 2</strong><br>
Roll the paper and tape the ends to create a flower blossom.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Folded-Flower/Wes_foldedflower3.gif}}" alt="Folded Flower Step 3">
<p><strong>Step 3</strong><br>
Cut a stem and leaf from paper scraps. Then glue the plant pieces to another sheet of paper and label them.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Meteorology Mobile
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Meteorology-Mobile/Wes_meteorologymobilelg.gif}}" alt="Meteorology Mobile"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Ready your class for any season by adapting this eyecatching mobile—create raindrops for spring, suns for summer, and leaves for autumn! </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>two pieces of 8.5" x 11" white paper</li>
<li>2" x 12" tagboard strip</li>
<li>yarn</li>
<li>glue</li>
<li>stapler</li>
<li>hole puncher</li>
</ul>
</div>
<div class="resource"><p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Meteorology-Mobile/Wes_meteorologymobile1.gif}}" alt="Meteorology Mobile Step 1">
<p><strong>Step 1</strong><br>
Cut the white paper in half lengthwise. You'll use each piece to make one snowflake. Accordion-fold one piece into half-inch pleats and then cut a notch on each long side at the center. Then cut a piece of yarn and tie it around the folded paper at the notches.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Meteorology-Mobile/Wes_meteorologymobile2.gif}}" alt="Meteorology Mobile Step 2">
<p><strong>Step 2</strong><br>
Make various cuts on all sides of the folded paper.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Meteorology-Mobile/Wes_meteorologymobile3.gif}}" alt="Meteorology Mobile Step 3">
<p><strong>Step 3</strong><br>
Put glue along the outside edge of one pleat, place the end of a piece of yarn on the glue, and then gently pull the snowflake open to sandwich the glue between the pleats. Glue together the opposite side. Make three additional snowflakes.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Meteorology-Mobile/Wes_meteorologymobile4.gif}}" alt="Meteorology Mobile Step 4">
<p><strong>Step 4</strong><br>
Staple the ends of the tagboard strip together to make a circle. Punch four holes along the bottom of the circle and tie the yarn to the holes.</p>
</div>
<!-- Step 4 End -->
<!-- Step 5 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Meteorology-Mobile/Wes_meteorologymobile5.gif}}" alt="Meteorology Mobile Step 5">
<p><strong>Step 5</strong><br>
Punch four holes along the top of the tagboard loop and thread yarn through to make a hanger.</p>
</div>
<!-- Step 5 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
My Food Plate
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/My-Food-Plate/myfoodplatemain.jpg}}" alt="My Food Plate"></div>
<p>
<!-- Final Project Image End -->
<strong>Summary: </strong><br>
Start a discussion with your class about nutritious eating habits and their favorite healthy foods! This project is inspired by the <a target="_blank" href="http://www.choosemyplate.gov/">USDA’s Choose My Plate</a> model, which replaced the previous food pyramid model. Encourage students to share their own experiences and beliefs with the group. Some students may bring a variety of dietary restrictions and differing food habits to the table, which is sure to spark an interesting conversation about healthy eating!</p><div class="material-resource">
<div class="material">
<p><strong>What's Needed:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li> The World’s Favorite Scissors™ <a target="_blank" href="{{store direct_url="products/scissors/kids-scissors/anti-microbial-product-protected-scissors.html"}}">Westcott Non-Stick Kids Scissors With Anti-Microbial Protection</a></li>
<li><a href="{{store direct_url="westcott-12-splat-ruler-assorted-patterns-no-pattern-choice.html"}}" target="_blank">Westcott Splat! Ruler</a></li>
<li><a href="{{store direct_url="westcott-student-soft-touch-school-compass-with-anti-microbial-protection-assorted-colors-1.html"}}" target="_blank">Westcott Soft Touch School Compass with Anti-Microbial Protection</a></li>
<li> Construction Paper </li>
<li> Marker </li>
<li> Pencil </li>
<li> Glue Stick </li>
</ul></td>
</div>
<div class="resource"><p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<p><strong>Steps:</strong></p>
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/My-Food-Plate/myfoodplate1.jpg}}" alt="My food plate1">
<p>1) Use the Westcott Splat! Ruler to set the Westcott Soft Touch School Compass With Anti-Microbial Protection to a 4” radius. Then draw an 8” circle onto a sheet of white construction paper for the plate. Then repeat this step with a 3” circle for the cup.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/My-Food-Plate/myfoodplate2.jpg}}" alt="My food plate2">
<p>2) With the Westcott Splat! Ruler, draw a vertical pencil line down the center of the large circle, and two staggered horizontal lines on each side as shown. These lines will define the divided sections of your food plate.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/My-Food-Plate/myfoodplate3.jpg}}" alt="My food plate3">
<p>3) Next cut out the shapes with the Westcott Non-Stick Kids Scissors With Anti-Microbial Protection and paste them onto a large sheet of colored construction paper as shown.
<!-- Step 3 End -->
<!-- Step 4 Begin -->
</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/My-Food-Plate/myfoodplate4.jpg}}" alt="My food plate4">
<p>4) Label the different food sections with marker. Then create paper cutouts of your favorite foods and paste them into the appropriate sections.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
© Acme United Corporation. Text and design by Marisa Pawelko</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Rainbow of Foods
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Rainbow-of-Foods/Wes_rainbowoffoodslg.gif}}" alt="Rainbow of Foods Large"></div>
<!-- Final Project Image End -->
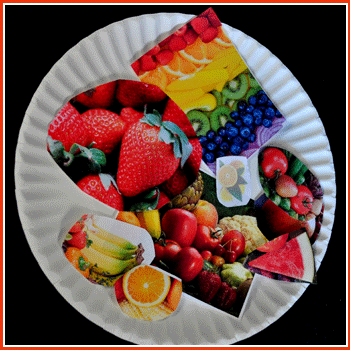
<p style="margin-bottom:0;"><strong>Vegetables and fruits are more than just healthy—they're colorful too! Invite students to share their favorite fruits and vegetables and spur a conversation about good food choices. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>paper plate</li>
<li>magazines</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Rainbow-of-Foods/Wes_rainbowoffoods1.gif}}" alt="Rainbow of Foods Step 1">
<p><strong>Step 1</strong><br>
Cut out pictures of your favorite colorful fruits and vegetables.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Rainbow-of-Foods/Wes_rainbowoffoods2.gif}}" alt="Rainbow of Foods Step 2">
<p><strong>Step 2</strong><br>
Glue the cutouts to the plate. Use the project to share your food choices with your friends!</p>
</div>
<!-- Step 2 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Shining Stars
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Shining-Stars/Wes_shiningstarslg.gif}}" alt="Shining Stars Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Watch your student stars shine as they show off their knowledge of constellations. Try darkening the room and holding a flashlight in the open end of the tube; with the project near a flat surface or wall, the constellation shines through! </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>paper tube</li>
<li>3" x 3" piece of black paper</li>
<li>4" x 5" piece of colorful paper</li>
<li>tack</li>
<li>pencil</li>
<li>tape</li>
<li>marker</li>
</ul>
</div>
<div class="resource"><p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Shining-Stars/Wes_shiningstars1.gif}}" alt="Shining Stars Step 1">
<p><strong>Step 1</strong><br>
Lightly trace the end of the tube onto the black paper, cut out the circle, and draw the outline of a constellation on the circle. Use the pencil to poke through the black paper where each star is. Write the name of the constellation on the colorful piece of paper.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Shining-Stars/Wes_shiningstars2.gif}}" alt="Shining Stars Step 2">
<p><strong>Step 2</strong><br>
Tape the black paper to one end of the tube. Then wrap the tube with the colorful paper and tape it in place.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Shining-Stars/Wes_shiningstars3.gif}}" alt="Shining Stars Step 3">
<p><strong>Step 3</strong><br>
Hold the tube to your eye and look through the “telescope” to view the constellation!</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Spidery Eight
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/SpideryEight/Wes_spideryeightlg.gif}}"alt="Spidery Eight Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>How many legs does this arachnid have? Just look at the eight! Display a class set of these creatures crawling across your classroom walls.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>4" black construction paper circle</li>
<li>5" black construction paper circle</li>
<li>eight 1" x 4.5" construction paper strips (legs)</li>
<li>construction paper scraps</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<ul><p><strong>Helpful Resources:</strong></p>
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/SpideryEight/Wes_spideryeight1.gif}}" alt="Spider Eight Step 1">
<p><strong>Step 1</strong><br>
Fold each circle in half and cut out the center. Unfold the circles and glue them together to form a numeral 8 (body sections).</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/SpideryEight/Wes_spideryeight2.gif}}" alt="Spider Eight Step 2">
<p><strong>Step 2</strong><br>
Glue four legs on each side of the body section.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/SpideryEight/Wes_spideryeight3.gif}}" alt="Spider Eight Step 3">
<p><strong>Step 3</strong><br>
Cut paper scraps to make eyes and other details.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Changing Ladybugs
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Changing-Ladybugs/Wes_changingladybugslg.gif}}" alt="Changing Ladybugs"></div>
<!-- Final Project Image End -->
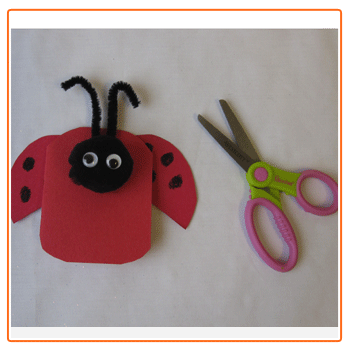
<p style="margin-bottom:0;"><strong>Follow up a unit about a ladybug's life cycle with this minibooklet. Students can use it to summarize what they've learned about metamorphosis or simply for creative writing!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>4 1/2" x 12" red construction paper strip </li>
<li>4" red construction paper circle</li>
<li>6" black pipe cleaner</li>
<li>1 1/2" black pom-pom</li>
<li>2 wiggle eyes</li>
<li>brad</li>
<li>crayons</li>
<li>glue </li>
<li>black marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Changing-Ladybugs/Wes_changingladybugs1.gif}}" alt="Changing Ladybugs Step 1">
<p><strong>Step 1</strong><br>
Accordion-fold the paper strip to form four equal sections and then round the corners. In each section, draw and label the stages of a ladybug's life: egg, black larvae, pupa, and ladybug.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Changing-Ladybugs/Wes_changingladybugs2.gif}}" alt="Changing Ladybugs Step 2">
<p><strong>Step 2</strong><br>
Cut the pipe cleaner in half (antennae). With the booklet closed, glue the antennae to the top center of the front cover. Glue the pom-pom (head) on the base of the antennae. Then glue the eyes to the head.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Changing-Ladybugs/Wes_changingladybugs3.gif}}" alt="Changing Ladybugs Step 3">
<p><strong>Step 3</strong><br>
Cut the red circle in half to form wings and color to add black dots. Attach the wings to the booklet with the brad.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Turtle Shells
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Turtle-Shells/Wes_turtleshellslg.gif}}" alt="Turtle Shells Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Dive right in with this fun aquatic friend—use it as a visual aid to discuss pond habitats or turtle traits. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>green tissue paper</li>
<li>small disposable bowl or plate </li>
<li>green paper scraps</li>
<li>glue</li>
<li>marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Turtle-Shells/Wes_turtleshells1.gif}}" alt="Turtle Shells Step 1">
<p><strong>Step 1</strong><br>
Cut squares from the green tissue paper. Glue them onto the bowl or plate to make the turtle's shell.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Turtle-Shells/Wes_turtleshells2.gif}}" alt="Turtle Shells Step 2">
<p><strong>Step 2</strong><br>
Cut four legs, a tail, and a head from the green paper. Then glue them to the shell.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Turtle-Shells/Wes_turtleshells3.gif}}" alt="Cereal Box Diorama Step 3">
<p><strong>Step 3</strong><br>
Use the marker to add a face and other details.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Weaving a Web
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Weaving-a-Web/Wes_weavingweblg.gif}}" alt="Weaving a Web"></div>
<!-- Final Project Image End -->
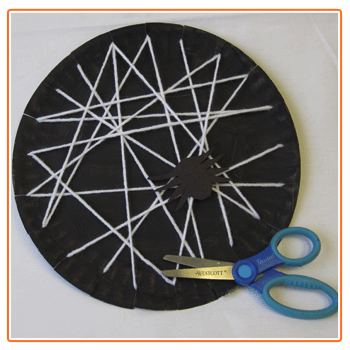
<p style="margin-bottom:0;"><strong>Encourage students to investigate the types of webs spiders weave. Then, after students make these spiderwebs, mount them for a spooky display!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>7" paper plate</li>
<li>yarn</li>
<li>construction paper scrap</li>
<li>paintbrush</li>
<li>black paint</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Weaving-a-Web/Wes_weavingweb1.gif}}" alt="Weaving a Web Step 1">
<p><strong>Step 1</strong><br>
Paint the plate black on both sides. When it's dry, cut slits at equal intervals around the edge.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Weaving-a-Web/Wes_weavingweb2.gif}}" alt="Weaving a Web Step 2">
<p><strong>Step 2</strong><br>
Knot one end of a piece of yarn and insert it in a slit so the knot is to the back.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Weaving-a-Web/Wes_weavingweb3.gif}}" alt="Weaving a Web Step 3">
<p><strong>Step 3</strong><br>
Pull the yarn taut across the plate and through a different slit. Continue weaving the yarn until it runs out, knotting it at the back of the plate.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Weaving-a-Web/Wes_weavingweb4.gif}}" alt="Weaving a Web Step 4">
<p><strong>Step 4</strong><br>
Cut a construction paper scrap so it resembles a spider. Glue it to the web.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>