Language Arts

Language Arts
Literary View
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Literary-View/Wes_literaryviewlg.gif}}" alt="Literary View Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Enhance any literature study with this bright project! Students creatively depict scenes and people from a story and then use their writing and deductive skills to explain the importance of the picture. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a target="_blank" href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>paint in various colors</li>
<li>paintbrush</li>
<li>waxed paper</li>
<li>black construction paper</li>
<li>white construction paper sheet</li>
<li>construction paper scraps</li>
<li>marker</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<p>
<!-- Free Scissors Banner Begin -->
</p>
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Literary-View/Wes_literaryview1.gif}}" alt="Literary View Step 1">
<p><strong>Step 1</strong><br>
Paint one side of the waxed paper to represent the sky. Then set it aside to dry.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Literary-View/Wes_literaryview2.gif}}" title="Literary View Step 2">
<p><strong>Step 2</strong><br>
On the black paper, draw silhouettes to create important people and objects from the book. Cut out the drawings.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Literary-View/Wes_literaryview3.gif}}" title="Literary View Step 3">
<p><strong>Step 3</strong><br>
Position the waxed paper paint-side up on the white paper and glue it in place. Then glue the black cutouts to the painted paper. Use the scrap to make a label for the drawing, including the book's title and author. On the back of the project, describe the project and tell about related events from the book.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Character Replay
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Character-Replay/Wes_bookcharacterreplaylg.gif}}" alt="Book Character Replay Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Use this great mask project to encourage students to recall story details and reenact their favorite tales!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a target="_blank" href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>9" paper plate</li>
<li>hole puncher</li>
<li>elastic thread </li>
<li>paper scraps</li>
<li>crayons or markers</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
<p>Hint: Don't have elastic thread on hand? Glue a craft stick to the mask instead!</p>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img src="{{media url=westcottbrand/Character-Replay/Wes_bookcharacterreplay1.gif}}" alt="Book Character Replay Step 1">
<p><strong>Step 1</strong><br>
Cut the center from the paper plate to make a mask. Punch a hole in either side of the mask.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img src="{{media url=westcottbrand/Character-Replay/Wes_bookcharacterreplay2.gif}}" alt="Book Character Replay Step 2">
<p><strong>Step 2</strong><br>
With help from your teacher, size the elastic thread to fit around your head. Cut the thread and tie it through each hole in the mask.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img src="{{media url=westcottbrand/Character-Replay/Wes_bookcharacterreplay3.gif}}" alt="Book Character Replay Step 3">
<p><strong>Step 3</strong><br>
Using the paper, scissors, and crayons, decorate the mask to look like a character from the story</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Color-Word Kite
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Color-Word-Kite/Wes_colorwordkitelg.gif}}" alt="Color-Word Kite"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Color and word recognition will soar with this fun kite!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a target="_blank" href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>9" x 12" sheet of construction paper</li>
<li>2" x 4" construction paper rectangle in each color: red, orange, yellow, blue, green, purple, black, white</li>
<li>construction paper scraps</li>
<li>hole-puncher</li>
<li>yarn</li>
<li>black and white crayons</li>
<li>glue</li>
<li>tape</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Color-Word-Kite/Wes_colorwordkite1.gif}}" alt="Color-Word Kite Step 1">
<p><strong>Step 1</strong><br>
Cut the construction paper sheet to form a diamond (kite). Cut the scraps to decorate the kite.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Color-Word-Kite/Wes_colorwordkite2.gif}}" alt="Color-Word Kite Step 2">
<p><strong>Step 2</strong><br>
Use the black crayon to write the matching color word on each rectangle. When you get to the black rectangle, use the white crayon.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Color-Word-Kite/Wes_colorwordkite3.gif}}" alt="Color-Word Kite Step 3">
<p><strong>Step 3</strong><br>
Trim around each color word to make a bow.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Color-Word-Kite/Wes_colorwordkite4.gif}}" alt="Color-Word Kite Step 4">
<p><strong>Step 4</strong><br>
Cut paper scraps and glue them on to decorate the kite. Hole-punch the bottom of the kite. Tie a piece of yarn (tail) to the kite and tape each bow to the tail. Tie the tail to the kite.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
First Flight
<div class="default right" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/First-Flight/Wes_firstflightlg.gif}}" alt="First Flight"></div>
<!-- Final Project Image End -->
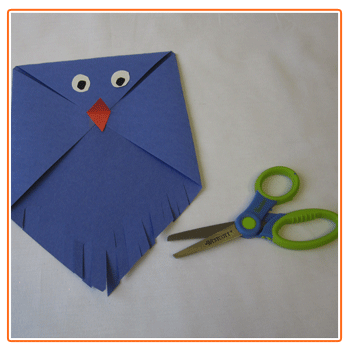
<p style="margin-bottom:0;"><strong>Making this little bird won't ruffle any feathers. Display students' birds by their writing on a construction paper perch as the birds contemplate their first flight!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>9" construction paper square</li>
<li>construction paper scraps</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/First-Flight/Wes_firstflight1.gif}}" alt="First Flight Step 1">
<p><strong>Step 1</strong><br>
Fold and glue three corners of the paper square so they touch the center of the paper.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/First-Flight/Wes_firstflight2.gif}}" alt="First Flight Step 2">
<p><strong>Step 2</strong><br>
For tail feathers, fringe-cut the unfolded corner. Then gently pull some of the fringes forward and some backward for dimension.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/First-Flight/Wes_firstflight3.gif}}" title="First Flight Step 3">
<p><strong>Step 3</strong><br>
Cut paper scraps to make a beak and eyes; then glue them in place.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Jolly Jester
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Jolly-Jester/Wes_jollyjesterlg.gif}}" alt="Jolly Jester Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>With the help of this adorable jester puppet, students will love retelling favorite jokes and funny stories. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>jester hat tracer </li>
<li>3 bells</li>
<li>tagboard oval</li>
<li>felt</li>
<li>ribbon or yarn</li>
<li>permanent marker</li>
<li>crayons</li>
<li>glue</li>
<li>jumbo craft stick</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Jolly-Jester/Wes_jollyjester1.gif}}" alt="Jolly Jester Step 1">
<p><strong>Step 1</strong><br>
Use the tracer and permanent marker to draw the jester hat on the felt. Then cut it out.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Jolly-Jester/Wes_jollyjester2.gif}}" alt="Jolly Jester Step 2">
<p><strong>Step 2</strong><br>
Glue the felt hat on the oval (head). Draw a face. Then glue the head to the craft stick.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Jolly-Jester/Wes_jollyjester3.gif}}" alt="Jolly Jester Step 3">
<p><strong>Step 3</strong><br>
Cut a piece of ribbon or yarn, thread it through a bell, and tie it around a point on the hat. Repeat for the other two bells.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Jolly-Jester/Wes_jollyjester4.gif}}" alt="Jolly Jester Step 4">
<p><strong>Step 4</strong><br>
Cut a longer piece of ribbon and tie it around the craft stick, just under the head, to complete the puppet.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Lining Up Good Books
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Lining-Up-Good-Books/Wes_lininguplg.gif}}" alt="Lining Up Good Books Final"></div>
<!-- Final Project Image End -->
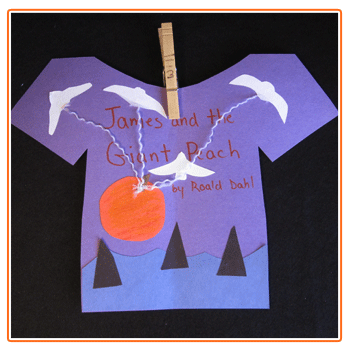
<p style="margin-bottom:0;"><strong>Encourage students to share favorite books with this literature display. To display the projects, stretch yarn or a rope across a bulletin board to make a clothesline. Then use clothespins to clip the finished projects to the rope. For added flair, post seasonal details (such as flowers, trees, leaves, or snow) behind the shirts. Or have students design different articles of clothing to match the weather.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>construction paper </li>
<li>spring-style clothespin</li>
<li>paper scraps</li>
<li>assorted craft supplies</li>
<li>markers</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Lining-Up-Good-Books/Wes_liningup1.gif}}" alt="Lining Up Good Books Step 1">
<p><strong>Step 1</strong><br>
Draw a T-shirt outline on the construction paper. Cut out the shape.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Lining-Up-Good-Books/Wes_liningup2.gif}}" alt="Lining Up Good Books Step 2">
<p><strong>Step 2</strong><br>
Using the scissors, glue, paper scraps, and other craft supplies, create a picture to reflect a scene or theme from a favorite book.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrandLining-Up-Good-Books/Wes_liningup3.gif}}" alt="Lining Up Good Books Step 3">
<p><strong>Step 3</strong><br>
Write the name of the book and author on the shirt.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Lining-Up-Good-Books/Wes_liningup4.gif}}" title="Lining Up Good Books Step 4">
<p><strong>Step 4</strong><br>
Write your name on the clothespin and clip it to the shirt.</p>
</div>
<!-- Step 1 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
My Favorite Book
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebooklg.gif}}" alt="My Favorite Book"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Students share their favorite books and inspire classmates to read with these heartfelt mobile book reports.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>3" x 12" tagboard strip</li>
<li>7" construction paper square</li>
<li>6" white paper square </li>
<li>two 5" construction paper squares</li>
<li>two 4" white paper squares</li>
<li>3" construction paper square</li>
<li>2" white paper square</li>
<li>3" x 6" construction paper rectangle</li>
<li>2" x 5" white paper rectangle</li>
<li>hole puncher</li>
<li>yarn</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebook1.gif}}" alt="My Favorite Book Step 1">
<p><strong>Step 1</strong><br>
Trim each white square to form a heart.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebook2.gif}}" alt="My Favorite Book Step 2">
<p><strong>Step 2</strong><br>
Write your name on the small heart, the book's main character's name on a medium-size heart, the setting on the other medium-size heart, and a brief summary on the large heart.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebook3.gif}}" alt="My Favorite Book Step 3">
<p><strong>Step 3</strong><br>
Glue each heart to the construction paper square that is slightly larger than it. Trim the square to form a border.</p>
</div>
<!-- Step 3 End -->
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<!-- Step 4 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebook4.gif}}" alt="My Favorite Book Step 4">
<p><strong>Step 4</strong><br>
Trim the white rectangle to form an arrow. Write why you like the book on the arrow. Glue it to the construction paper rectangle and trim to form a border.</p>
</div>
</div>
<!-- Step 4 End -->
<!-- Step 5 Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebook5.gif}}" alt="My Favorite Book Step 5">
<p><strong>Step 5</strong><br>
Fold the tagboard strip in half lengthwise. Write the book's title and author's name on it and add an illustration.</p>
</div>
<!-- Step 5 End -->
<!-- Step 6 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/My-Favorite-Book/Wes_myfavoritebook6.gif}}" alt="My Favorite Book Step 6">
<p><strong>Step 6</strong><br>
Hole-punch the pieces and tie them together with pieces of yarn. Tie another piece of yarn to the top of the tagboard as a hanger.</p>
</div>
<!-- Step 6 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
A Long Book
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/A-long-book/Wes_alongbooklg.gif}}" alt="A Long Book Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Kids practice identifying long-vowel sounds with this fun cut-and-paste booklet. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>6" x 18" construction paper strip</li>
<li>markers</li>
<li>magazines</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/A-long-book/Wes_alongbook1.gif}}" alt="A Long Book Step 1">
<p><strong>Step 1</strong><br>
Accordion-fold the paper strip to make six sections. In the first section, title the booklet “My Long-Vowel Book.”</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/A-long-book/Wes_alongbook2.gif}}" alt="A Long Book Step 2">
<p><strong>Step 2</strong><br>
On each remaining page, write a vowel. Then cut pictures from magazines. Glue each cutout beside the long vowel that corresponds with the name of the picture.</p>
</div>
<!-- Step 2 End -->
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Pop-Up Parts of Speech
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Pop-Up-Parts/Wes_popuppartslg.gif}}" alt="Pup-Up Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Students learn all about language with these fun pop-up projects. Use them as flashcards for a class game or at a language arts center.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>3" x 3" paper square </li>
<li>construction paper sheet</li>
<li>1" x 5" strip of tagboard</li>
<li>paper scraps</li>
<li>tape or glue</li>
<li>markers</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Pop-Up-Parts/Wes_popupparts1.gif}}" alt="Pop-Up Step 1">
<p><strong>Step 1</strong><br>
Fold the construction paper sheet in half to make a card. Choose a part of speech and describe it on the front of the card, adding decorations as desired.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Pop-Up-Parts/Wes_popupparts2.gif}}" alt="Pop-Up Step 2">
<p><strong>Step 2</strong><br>
On the paper square, write the part of speech, decorate it, and cut it out.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Pop-Up-Parts/Wes_popupparts3.gif}}" alt="Pop-Up Step 3">
<p><strong>Step 3</strong><br>
Fold the tagboard strip in half. Then unfold it and fold up a half-inch from each end. Tape the ends to the inside of the card to create a tab.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Pop-Up-Parts/Wes_popupparts4.gif}}" alt="Pop-Up Step 4">
<p><strong>Step 4</strong><br>
Attach the part of speech cutout to the tab. Then decorate the rest of the card. Carefully fold it closed.</p>
</div>
<!-- Step 1 End -->
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Shapely Writing Journals
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/shapely/shapely.gif}}" alt="Shapely Writing Journal"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Have students make these journals to inspire writing creativity!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>large cookie cutters in seasonal shapes</li>
<li>construction paper </li>
<li>writing paper</li>
<li>stapler</li>
<li>markers (or crayons)</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/shapely/Wes_shapelywriting1.gif}}" alt="Shapely Writing Journal Step 1">
<p><strong>Step 1</strong><br>
Trace a cookie cutter on construction paper and writing paper. Make two tracings for the covers and several pages for inside. Cut out each tracing.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/shapely/Wes_shapelywriting2.gif}}" alt="Shapely Writing Journal Step 2">
<p><strong>Step 2</strong><br>
Stack the pages and staple them together. Write your name and a title on the front cover and use markers to add details. Then let the writing creativity begin!</p>
</div>
<!-- Step 2 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Take Flight With Poetry
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Take-flight/Wes_takeflightlg.gif}}" alt="Take Flight With Poetry"></div>
<!-- Final Project Image End -->
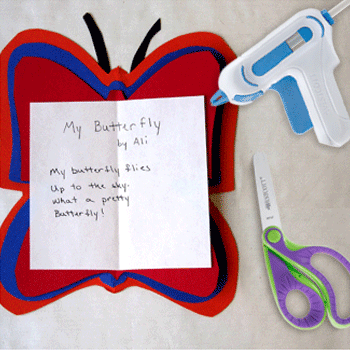
<p style="margin-bottom:0;"><strong>This 3-D project provides a unique way to display poetry. Not inspired by a butterfly theme? Use graduated shapes for any theme featured in the poem! </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/specialty-scissors.html"}}">Westcott Kids 5" Ergo Jr. Scissors</a></li>
<li><a href="{{store direct_url="products/glue-guns.html"}}">Westcott glue gun</a></li>
<li>4 1/2 " x 5" white paper</li>
<li>6" x 7" construction paper rectangle</li>
<li>7" x 8" different-color construction paper rectangle</li>
<li>8" x 9" different-color construction paper rectangle</li>
<li>black construction paper scrap</li>
<li>stapler</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Take-flight/Wes_takeflight1.gif}}" alt="Take Flight With Poetry Step 1">
<p><strong>Step 1</strong><br>
Fold the 6" x 7" construction paper rectangle in half vertically. Cut out a butterfly shape.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Take-flight/Wes_takeflight2.gif}}" alt="Take Flight With Poetry Step 2">
<p><strong>Step 2</strong><br>
Fold the remaining construction paper rectangles in half. Using the first butterfly cutout as a guide, cut the 7" x 8" rectangle so it is slightly larger than the cutout; then use the second cutout to cut the 8" x 9" rectangle so it slightly larger than the second cutout.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Take-flight/Wes_takeflight3.gif}}" alt="Take Flight With Poetry Step 3">
<p><strong>Step 3</strong><br>
Stack the three cutouts from smallest to largest and staple them together at the center. Make antennae from the black construction paper scrap and glue them in place.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Take-flight/Wes_takeflight4.gif}}" alt="Take Flight With Poetry Step 4">
<p><strong>Step 4</strong><br>
Copy your butterfly poem on the white paper. Glue your poem to the center of the 3-D butterfly.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Snip, Clip, Letters!
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Snip-Clip-Letters!/Wes_snipclipletterslg.gif}}" alt="Snip, Clip, Letters Large"></div>
<!-- Final Project Image End -->
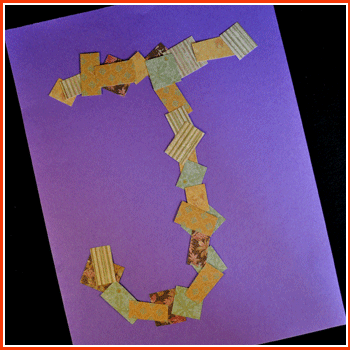
<p style="margin-bottom:0;"><strong>Emphasize letter knowledge and fine-motor skills with a jumbo letter and fun paper. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>construction paper sheet</li>
<li>patterned paper strips</li>
<li>glue</li>
<li>marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Snip-Clip-Letters!/Wes_snipclipletters1.gif}}" alt="Snip, Clip, Letters Step 1">
<p><strong>Step 1</strong><br>
With help as needed, write a large letter on the construction paper.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Snip-Clip-Letters!/Wes_snipclipletters2.gif}}" alt="Snip, Clip, Letters Step 2">
<p><strong>Step 2</strong><br>
Cut the strips into smaller rectangles and squares.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Snip-Clip-Letters!/Wes_snipclipletters3.gif}}" alt="Snip, Clip, Letters Step 3">
<p><strong>Step 3</strong><br>
Glue the cutouts onto the letter outline. To practice language skills, softly say the letter sound to yourself.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Caterpillar Name!
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Caterpillar-Name!/Wes_catepillarnamelg.gif}}" alt="Catepillar Name Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Use this fun insect to encourage students to practice forming letters and spelling their names!</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>circle tracer</li>
<li>construction paper sheet</li>
<li>paper scraps</li>
<li>markers</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Caterpillar-Name!/Wes_catepillarname1.gif}}" alt="Catepillar Name Step 1">
<p><strong>Step 1</strong><br>
Use the tracer to draw a circle on the paper scraps for each letter in your name plus one more. Also cut two rectangles as antennae.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Caterpillar-Name!/Wes_catepillarname2.gif}}"alt="Catepillar Name Step 2">
<p><strong>Step 2</strong><br>
Draw a face on one circle. Then write each letter of your name on separate circles.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Caterpillar-Name!/Wes_catepillar3.gif}}"alt="Catepillar Name Step 3">
<p><strong>Step 3</strong><br>
Glue the circles to the paper to form a caterpillar, and decorate the rest of the paper as desired.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Animal Pocket
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Animal-Pocket/Wes_animalpocketlg.gif}}"alt="Animal Pocket"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>This animal pocket is as unique as each student who makes it! Post the pockets within student reach and encourage children to write and deliver positive messages to their classmates.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>1 1/2 paper plates</li>
<li>2" x 8" construction paper rectangle</li>
<li>construction paper</li>
<li>construction paper scraps</li>
<li>craft materials</li>
<li>stapler</li>
<li>glue</li>
<li>markers or crayons</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Animal-Pocket/Wes_animalpocket1.gif}}" alt="Animal Pocket Step 1">
<p><strong>Step 1</strong><br>
Color the front of the whole plate and the back of the half plate to match the color of your animal. Then staple them together to form a pocket.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Animal-Pocket/Wes_animalpocket2.gif}}" alt="Animal Pocket Step 2">
<p><strong>Step 2</strong><br>
Cut and glue the construction paper and construction paper scraps to make an animal face on the pocket. For example, to make a dog, cut out tracings of your hands (fingers closed) to make ears, trim pipe cleaners or rickrack for whiskers, and cut scraps to make eyes and a nose.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Animal-Pocket/Wes_animalpocket3.gif}}" alt="Animal Pocket Step 3">
<p><strong>Step 3</strong><br>
Write your name on the rectangle and post it by your animal pocket. As other students complete their pockets, begin writing positive notes and slipping them inside.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
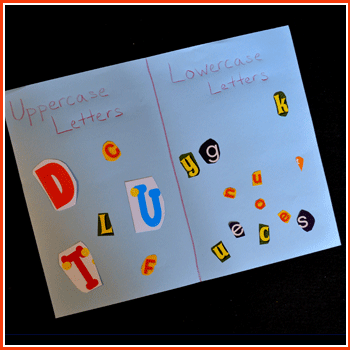
Looking at Letters
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Looking-at-Letters/Wes_lookingatletterslg.gif}}" alt"Looking at Letters Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Practice letter identification and scissors skills with this colorful cutting activity. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>construction paper sheet</li>
<li>magazines and newspapers</li>
<li>glue</li>
<li>crayon or marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Looking-at-Letters/Wes_lookingatletters1.gif}}" alt="Looking at Letters Step 1">
<p><strong>Step 1</strong><br>
With help, divide the paper in half and add the labels “Uppercase Letters” and “Lowercase Letters.”</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Looking-at-Letters/Wes_lookingatletters2.gif}}" alt="Looking at Letters Step 2">
<p><strong>Step 2</strong><br>
Cut letters from magazines and newspapers.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Looking-at-Letters/Wes_lookingatletters3.gif}}" alt="Looking at Letters Step 3">
<p><strong>Step 3</strong><br>
Sort the letters under the labels. If desired, group them by similarities (such as round letters and sharp letters).</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Words Like Pig
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Words-Like-Pig/WordsLikePig4.gif}}" alt="Word Like Pig"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>Use this fun paper topper to encourage youngsters in word-family learning.</strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>white paper </li>
<li>pink paper scraps</li>
<li>marker</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Words-Like-Pig/Wes_wordslikepig1.gif}}" alt="Cereal Box Diorama Step 1">
<p><strong>Step 1</strong><br>
With the pink paper, cut out one large circle, two small circles, and two triangles. Also cut a long, thin strip.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Words-Like-Pig/Wes_wordslikepig2.gif}}" alt="Cereal Box Diorama Step 2">
<p><strong>Step 2</strong><br>
Assemble the pink circles and triangles at the top of the white paper and glue them in place to make a pig head and feet.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Words-Like-Pig/Wes_wordslikepig3.gif}}" alt="Cereal Box Diorama Step 3">
<p><strong>Step 3</strong><br>
Add marker details to the face. Then curl the paper strip around the marker and glue it to the paper to make a tail.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Words-Like-Pig/Wes_wordslikepig4.gif}}" alt="Cereal Box Diorama Step 1">
<p><strong>Step 4</strong><br>
Using the pig paper as inspiration, list words in the -ig family. Make similar displays for other word families, too!</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
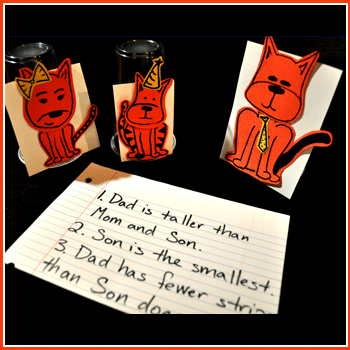
Family of Three
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Family-of-Three/Wes_familyofthreelg.gif}}" alt="Family of Three Large"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>This project is perfect for storytelling, comparative adjectives, and making observations. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>3 disposable cups</li>
<li>paper scraps</li>
<li>markers</li>
<li>tape or glue</li>
<li>lined paper</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Family-of-Three/Wes_familyofthree1.gif}}" alt="Family of Three Step 1">
<p><strong>Step 1</strong><br>
Choose an animal such as a mouse, cat, or bear. Then use the paper scraps and markers to create pieces for three characters: a father, a mother, and a child. Make sure each character is distinct!</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Family-of-Three/Wes_familyofthree2.gif}}" alt="Family of Three Step 2">
<p><strong>Step 2</strong><br>
Assemble each character on a piece of paper scrap. Then tape or glue each cutout to a cup so the character is freestanding.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Family-of-Three/Wes_familyofthree3.gif}}" alt="Family of Three Step 3">
<p><strong>Step 3</strong><br>
On the lined paper, use comparative adjectives to describe the characters.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
2016 Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
</div>
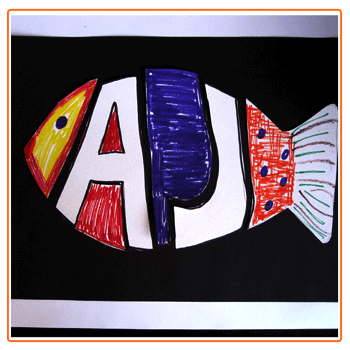
Fishing for Letters
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Fishing-for-Letters/Wes_fishingforlg.gif}}" alt="Fishing for Letters"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>This little fish will make a big splash with students! Arrange the finished projects on a bulletin board for a "fin-tastic" display. </strong></p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}">Westcott 5” Kids scissors</a></li>
<li>white construction paper</li>
<li>black construction paper</li>
<li>markers</li>
<li>glue</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Fishing-for-Letters/Wes_fishingfor1.gif}}" alt="Fishing for Letters">
<p><strong>Step 1</strong><br>
On the white construction paper, draw a fish outline. Then write your initials on the fish, making sure each letter extends from top to bottom. Trace over the letters with a black marker to create wide lines.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Fishing-for-Letters/Wes_fishingfor2.gif}}" alt="Fishing for Letters">
<p><strong>Step 2</strong><br>
Use other markers to colorfully decorate the rest of the fish.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Fishing-for-Letters/Wes_fishingfor3.gif}}" alt="Fishing for Letters Step 3">
<p><strong>Step 3</strong><br>
Cut out the fish shape. Then carefully cut out the letters so they become like puzzle pieces.</p>
</div>
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Fishing-for-Letters/Wes_fishingfor4.gif}}" alt="Fishing for Letters">
<p><strong>Step 4</strong><br>
With help as needed, arrange the pieces on the black paper and glue them in place, leaving a bit of space between each piece.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
Good Reader
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/Good-Reader/Wes_goodreaderlg.gif}}" usemap="804" longdesc="Classroom Activities" title="Good Reader Final"></div>
<!-- Final Project Image End -->
<p style="margin-bottom:0;"><strong>With a bookmark like this, every child will be eager to read even more!</strong></p>
<p> </p>
<div class="material-resource">
<div class="material">
<p><strong>Materials:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/specialty-scissors.html"}}">Westcott Kids 5" Ergo Jr. Scissors</a></li>
<li><a href="{{store direct_url="products/glue-guns.html"}}">Westcott glue gun</a></li>
<li>brown or white paper scraps</li>
<li>jumbo craft stick</li>
<li>small black pom-pom</li>
<li>black marker</li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Good-Reader/Wes_goodreader1.gif}}" alt="Good Reader Step 1">
<p><strong>Step 1</strong><br>
Cut one large circle (head) and two small circles (ears) from the paper scraps.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/Good-Reader/Wes_goodreader2.gif}}" alt="Good Reader Step 2">
<p><strong>Step 2</strong><br>
Glue the ears and the pom-pom (nose) to the head. Add marker eyes and other details.</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/Good-Reader/Wes_goodreader3.gif}}" alt="Good Reader Step 3">
<p><strong>Step 3</strong><br>
Write your name on one end of the craft stick. Glue the bear head to the other end.</p>
</div>
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by The Education Center, Inc.®</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>
French Curve
<div class="default CP-kids-wrapper" id="page-content">
<div class="clearfix">
<!-- Blue Materials Box BEGIN -->
<div id="CP_kidmain-container">
<!-- Final Project Image Begin -->
<div class="cp-subcat-mainimg"><img src="{{media url=westcottbrand/French-Curve/frenchcurvemain.jpg}}" alt="French Curve"></div>
<!-- Final Project Image End -->
<p><strong>Summary: </strong><br>
Inspire your students to create beautiful original artwork with Westcott's set of French Curves! Smoothly connect and overlap curves to create undulating wavy patterns! Then color in the various sections to create beautiful one of a kind works of art!</p>
<div class="material-resource">
<div class="material">
<p><strong>What's Needed:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="westcott-kleenearth-ipoint-evolution-electric-pencil-sharpener-gray.html"}}" target="_blank">Westcott KleenEarth iPoint Evolution Electric Sharpener #15085</a></li>
<li> Westcott French Curve Set Item #300-KT-8</li>
<li> White Paper </li>
<li> Pencil </li>
<li> Colored Pencils </li>
</ul>
</div>
<div class="resource">
<p><strong>Helpful Resources:</strong></p>
<ul style="font-size:12px;line-height:20px;">
<li><a href="{{store direct_url="products/scissors/kids-scissors/scissor-caddy.html"}}" title="Scissor Caddies"><img border="0" alt="Scissor Caddies" src="{{media url=westcottbrand/CAbuttonscissorcaddy.jpg}}" usemap="2071" ></a></li>
<li><a href="{{store direct_url="products/scissors.html"}}" title="Teachers Scissors"><img border="0" alt="Teachers Scissors" src="{{media url=westcottbrand/CAbuttonteacherscissors.jpg}}" usemap="2072"></a></li>
<li><a href="{{store direct_url="products/scissors/kids-scissors.html"}}" title="Kids Scissor Packs"><img border="0" alt="Kids Scissor Packs" src="{{media url=westcottbrand/CAbuttonkidsscissorpack.jpg}}" usemap="2073" ></a></li>
</ul>
</div>
</div>
<p> </p>
<p style="text-align:center;margin-top:5px;float:left;width:100%;clear:both;"><em>Brought to you by Westcott – The World’s Favorite Scissors</em></p>
<!-- Free Scissors Banner Begin -->
<!-- Free Scissors Banner End -->
</div>
<!-- Blue Materials Box END -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 1 Begin -->
<p><strong>Steps:</strong></p>
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/French-Curve/fc_step1.jpg}}" alt="fc_step1">
<p>1) Sharpen up a pencil with the Westcott KleenEarth iPoint Evolution Electric Pencil Sharpener.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/French-Curve/fc_step2.jpg}}" title="fc_step2">
<p>2) Trace, overlap and connect various curves to cover your paper with a variety of groovy shapes!</p>
</div>
<!-- Step 2 End -->
<!-- Step 3 Begin -->
<!-- Step 3 End -->
</div>
<!-- Instructions Row End -->
<!-- Instructions Row Begin -->
<div style="width: 100%; margin-bottom: 20px; float: left;">
<!-- Step 4 Begin -->
<div class="cp-subleft-section"><img width="300" src="{{media url=westcottbrand/French-Curve/fc_step3.jpg}}" alt="fc_step3">
<p>3) Sharpen up your colored pencils and go to town coloring in the various curved sections. Experiment with juxtaposing different colors and overlapping shapes.</p>
</div>
<!-- Step 1 End -->
<!-- Step 2 Begin -->
<div class="cp-subright-section"><img width="300" src="{{media url=westcottbrand/French-Curve/fc_step4.jpg}}" alt="fc_step4">
<p>4) Continue coloring until you've covered all the white areas.</p>
</div>
<!-- Step 4 End -->
</div>
<!-- Instructions Row End -->
<!-- Footer Text Begin -->
<div style="text-align: center; width: 100%; margin-bottom: 20px; float: left;">
<p>Adult supervision is recommended when children use scissors.<br>
©
<script type="text/javascript"><!--
var today = new Date()
var year = today.getFullYear()
document.write(year)
// --></script>
2016
Acme United Corporation. Text and design by Marisa Pawelko</p>
</div>
</div>
<!--[if IE 7]>
<div class="clear"></div>
<![endif]-->
</div>